Core Web Vitals “Simplified”
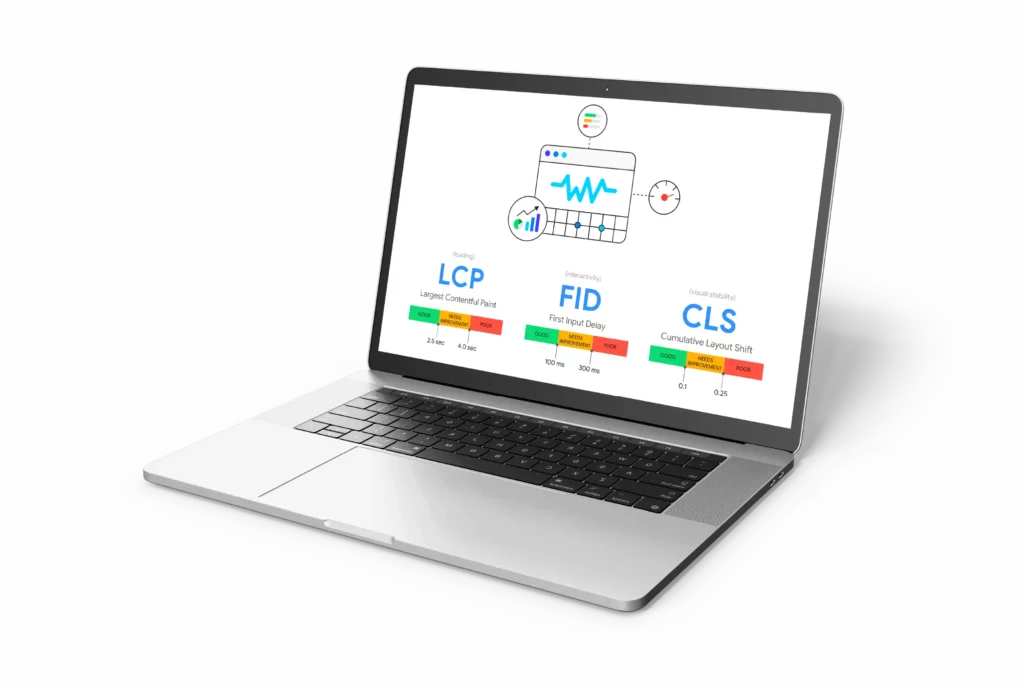
Core Web Vitals – Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS) – are the subset of Web Vitals, each representing a specific aspect of your users’ real world experience when visiting your site. They include the page loading experience, interactivity, and visual stability of page content.

A faster site delivers a better user experience, and there is a direct correlation between user experience, engagement, average cart size and revenue. Poor Core Web Vitals scores (below 90) can reduce visibility on Google SERP which, in turn, can heavily impact organic traffic to your website.
With a lot of information, and misinformation, floating around on this topic, we gathered the most valuable insights, and created Core Web Vitals “Simplified” – the guide for ecommerce merchants on where to focus their optimization efforts as they prepare for the holiday shopping season.
Below are a few excerpts, but fill out the form above to get the complete eBook.
How to Measure Core Web Vitals?
In the Lab
Features under production can only be performance tested in the lab. This is the best way to avoid performance regressions.
In the Field
To truly assess how a site performs for users, the site’s performance as those users are loading and interacting with it has to be measured. This type of real-time performance measurement is called Real User Monitoring or RUM. The Chrome User Experience Report (CrUX) provides field data.
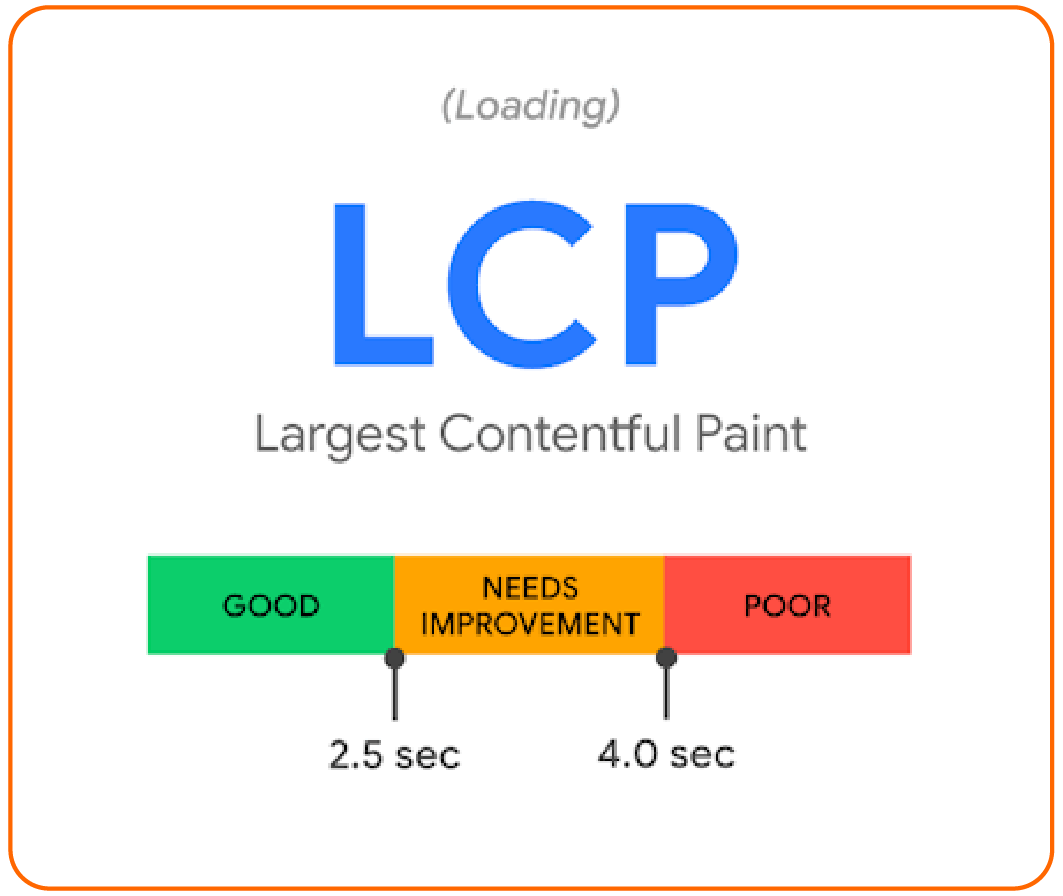
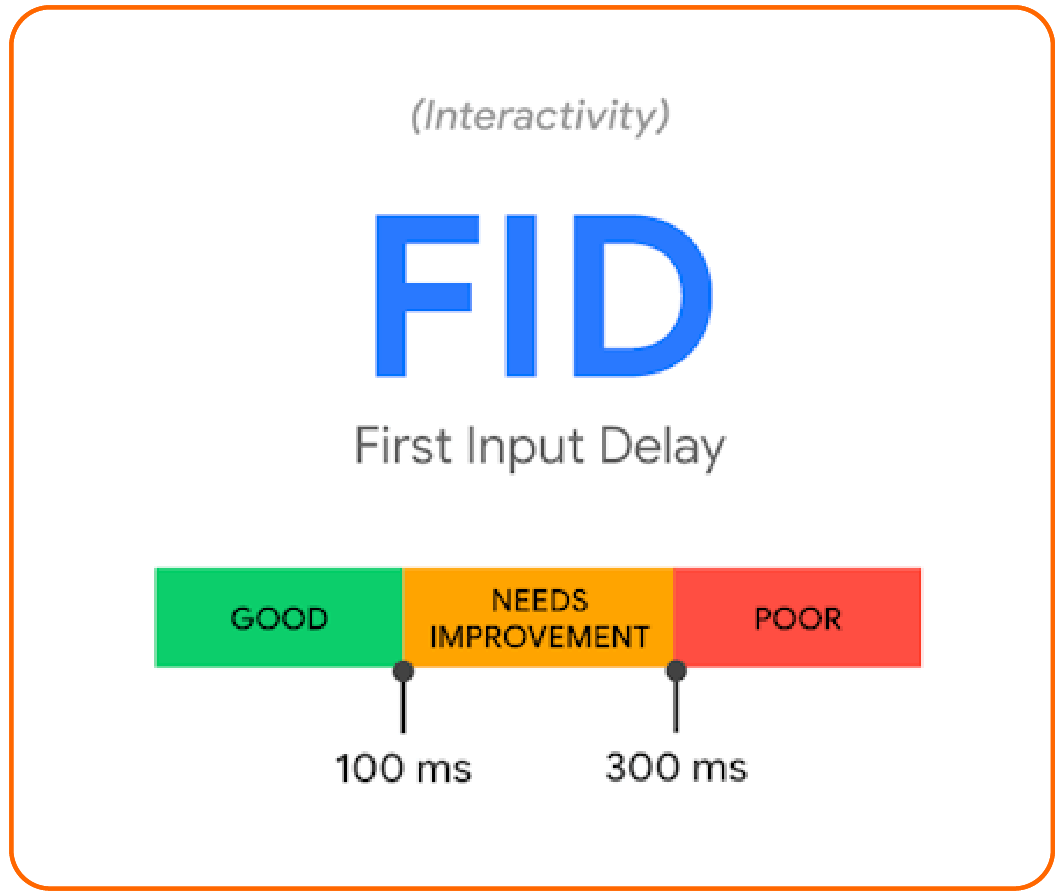
In order to pass the Core Web Vitals assessment, the site needs to score “good” (denoted in green color code) for all three Core Web Vitals – LCP, FID and CLS – based on field data.
Tools to Measure Core Web Vitals
- Google Search Console (GSC)
- Google PageSpeed Insights (PSI)
- Google Lighthouse
- Chrome DevTools
- Chrome UX Report (CrUX)
- Web Vitals Chrome Extension
Best Practices to Optimize Core Web Vitals
Optimizing Largest Contentful Paint (LCP)
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow resource load times
- Client-side rendering

Optimizing First Input Delay (FID)
- Break up long tasks
- Optimize your page for interaction readiness
- Use a web worker
- Reduce JavaScript execution time

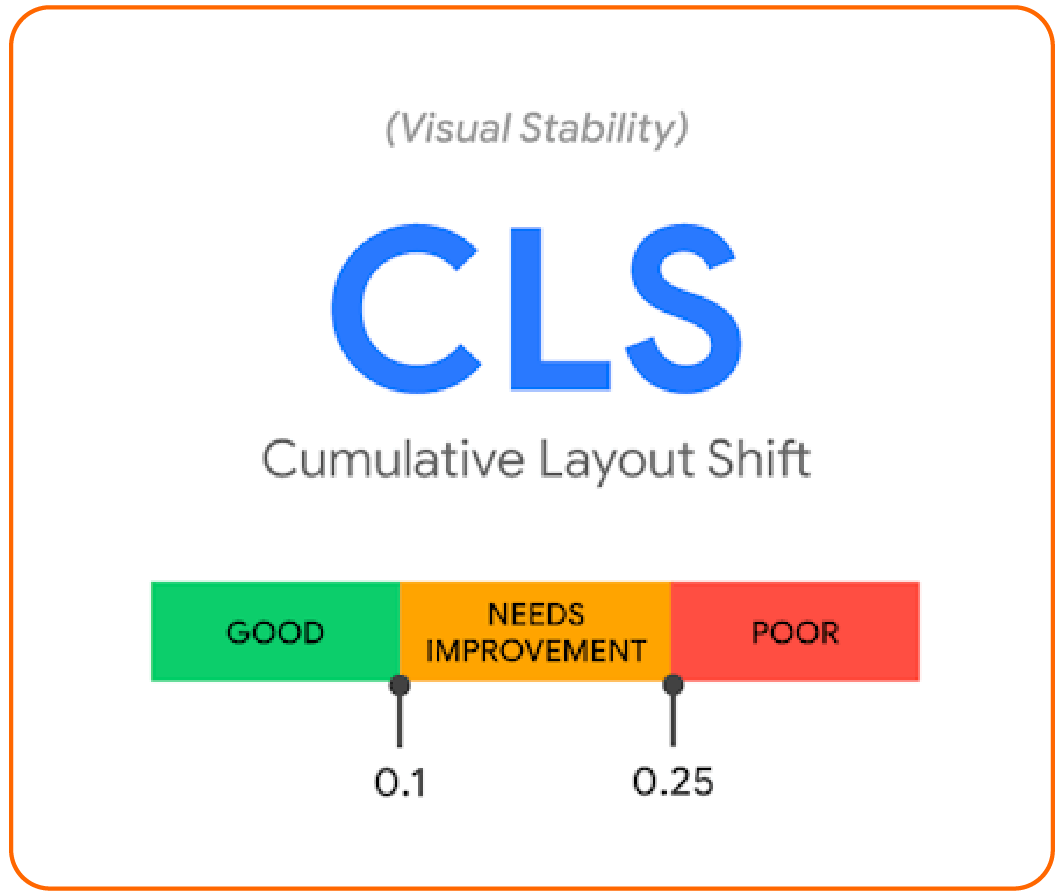
Optimizing Cumulative Layout Shift (CLS)
- Do not use images without dimensions
- Do not use ads, embeds, and iframes without dimensions
- Avoid dynamically injected content
- Avoid web fonts causing FOIT/FOUT

How Can Webscale Help?
Webscale’s Real User Monitoring (RUM) helps ecommerce merchants get ahead of Core Web Vitals. Our RUM tag measures important page load metrics like LCP, FCP, TTFB (Time To First Byte), Domain Object Model (DOM) Interactive, DOM Content Loaded, Page Load Time, and Ready State Interactive. These metrics are collected and published through the Webscale Portal so merchants can track their progress with real-time reports and take timely action.
Beyond visibility, Webscale technology and products help resolve performance challenges, improving Core Web Vitals scores.
Webscale delivers lightning fast page loads, accelerating page views through end to end performance optimizations across its entire stack, from the internet edge to the Webscale layer and beyond, to the application infrastructure.

Is Going Headless a Viable Path to Passing Core Web Vitals?
Headless architectures, especially when coupled with a PWA deployment for your mobile presence, are redefining how HTML is built, and this change is delivering significant performance improvements. The front end can be deployed anywhere, close to the end user, and if developers are using statically generated pages, as an example, your Core Web Vitals will reap the benefits.
Webscale can help here too as we offer tailor-made cloud delivery infrastructure designed around the needs of headless storefronts and PWAs, with complete visibility into how their performance and availability are impacting the user experience across multiple devices. Our decoupled architecture has been designed to offer extreme flexibility, up and down the technology stack, and ensure that merchants can maintain seamless user experiences, regardless of their choice of ecommerce platform, cloud provider or toolchain.