Speed optimization and page performance are critical for driving a seamless customer experience, and the ability to accurately measure these elements is essential to moving up Google’s search rankings.
Google’s latest release of their open-source tool, “Lighthouse”, measures performance using metrics like First Contentful Paint (FCP) and Largest Contentful Paint (LCP), among others. Developers receive speed optimization recommendations specific to their CMS, and the code libraries in use on their sites, to improve performance. Unlike the traditional services that run bots to test a website, Google’s DIY speed analysis engine accurately replicates the delay experienced by end-users when visiting your site, from a range of devices. It then uses these metrics to calculate your site speed and subsequent search ranking. Google has also been steadily emphasizing the importance of site speed as a search ranking criterion since they now use the mobile version of the content for indexing and ranking a website.
Here are the top 4 things you can do to help improve your score.
1. Deploying Content Delivery Networks and Intelligent Caching
CDNs (content delivery networks) are a distributed network of servers deployed closer to end-users accessing the application over the Internet. Using a CDN is a great way to improve page load times, the second most important metric in Lighthouse 3.0. The Webscale CDN uses intelligent caching, leveraging cloud resources to deliver content from nodes closest to a user, reducing the time it takes for your content to reach their browser. Webscale’s Dynamic Site Cache delivers faster page loads for users when they visit a storefront for the first time, by allowing caching of HTML pages and content for anonymous sessions. With the Webscale CDN and Dynamic Site Cache working together, Websale ensures the application origin is no longer processing large amounts of traffic, significantly increasing the application’s efficiency and improving performance for the end-user.
2. Implementing Image Optimization
Images have a significant impact on the end-user experience of a site. A typical ecommerce page requires more than 50 web requests to fully render, and more than 60% of its weight in bytes is often images. A leading cause of a long Largest Contentful Paint measure is unoptimized images.
A modern technique for addressing image optimization is to leverage the context in which an image is being used, in order to minimize the amount of data delivered for any given image, while not impacting the visual quality of the image. Image optimization approaches often leverage details about the requester to automatically resize, compress and convert imagery to a smaller format, all with the goal of reducing the amount of data that must be transferred to the client without reducing quality. This contextual-based optimization is critical for user performance whether they are browsing via a smartphone or their desktop.
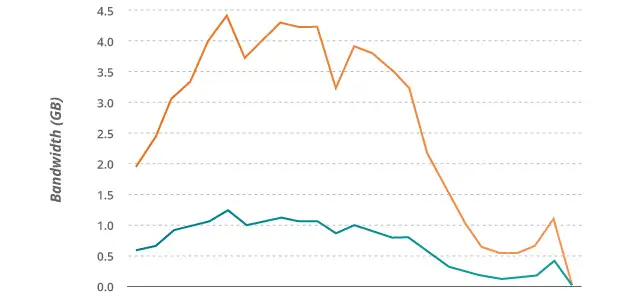
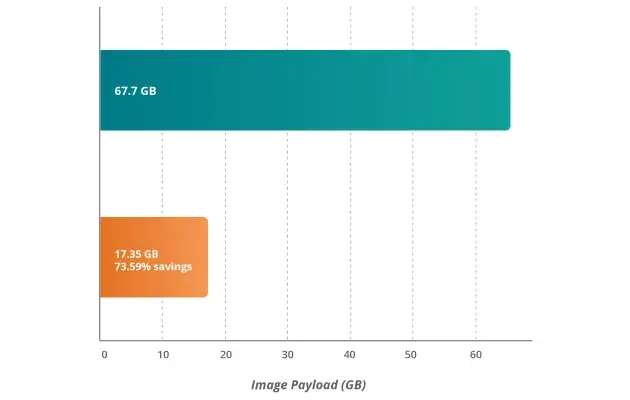
Webscale’s device-aware image optimization solution (CloudEDGE Image Manager) delivers images that are right-sized for the device visiting your site. This reduces overall bandwidth consumption, making it the perfect solution to improve performance, while meeting Google’s mobile-first index criteria.
Here is an example of how Webscale’s solution reduces the overall bandwidth:


3. Set-up Lazy Loading
Continuing on the theme of reducing data transfer to improve overall performance, obviously, eliminating image transfers all together would result in the largest reduction possible. But if you have a specific need to use some higher resolution images, then lazy loading, which delays the load of assets until they are visible to the end-user, is critical. Websites often have a number of images that are not initially visible to the end user, because the structure of the page has the image initially rendering off-screen, or below the fold as it’s known. These images don’t become visible to the user until they load the page and scroll down, but many times the user loads the page and never scrolls before clicking the next link. In these contexts, lazy loading images eliminates these below the fold image loads entirely, saving on data transfer costs and improving page performance. Important to note however, that images should still be optimized for the scenarios where the user does scroll down before interacting with the site.
Webscale’s customer portal, and the included tools, allow our developer and digital agency partners to identify these issues, as well as other areas of improvement across the site.
4. Clean up your Code
A website today is more than just a standalone HTML page. Numerous integrations, extensions and plugins are deployed to achieve a wide range of functionality, but they can also be a major contributor to poor performance. Almost all extensions and plugins send requests to third-party environments, and these can significantly add to your site’s load times. CSS stylesheets are also an important consideration, as they are required by every page load to define how your pages are displayed. First Contentful Paint is highly dependent on CSS execution.
Both CSS and plugins are key, however, limiting the number of plugins used, and removing any redundant CSS, will decrease the page load time of your site, resulting in better Core Web Vitals scores. There are strategies to address this across all web properties, but more specifically across ecommerce and on platforms such as WordPress and Magento.
If you need help getting your storefront up to par for Google’s latest performance standards, drop us a line at info@webscale.com. In partnership with you and your developer, together, we can build a strategy to get you as close as possible to that perfect 100 on desktop and mobile.