Andrew Bouchard is the Head of Business Development at Ziffity Solutions LLC.
Magento is a fully-loaded platform that offers all the essential and advanced features needed to manage your eCommerce operations. It’s highly scalable, customizable, and integrates with any third-party system. However, on the flip side, these out-of-the-box features are a result of heavy coding, which often pose challenges for store owners in terms of performance.
This blog provides the top Magento speed optimization tips and techniques that can help load your store in a flash.
Load ‘Above-the-Fold’ contents
‘Above-the-Fold’ is the first fold of your web page that appears to the users. Allowing your web page to load only the first fold contents initially can help in the faster rendering of the content, thereby significantly reducing the waiting time. Here’s how you can do that:
Refrain JS from loading upfront
While a web page’s contents load, the JavaScript also loads in parallel, competing with the contents increasing the time taken to render. By refraining Javascript from loading alongside the content, you prioritize what matters the most for users. Technically it’s deferring the parsing of JS, which can be achieved by moving the code to the bottom of the page.
Reduce page size
Too many elements on a page can affect the loading speed significantly. It could be images, CSS, Javascript, catalogs, etc. Reducing page size matters more when it comes to the mobile experience as Google considers mobile web speed as one of the important ranking factors.
Here are a few tips to reduce page size:
Gzip Compression
Using Gzip, you can compress your page to almost one-fourth of its size. This technique allows you to compress elements like fonts, JS, and CSS.
CSS/JS Minification and Merging
Magento allows you to execute CSS/JS Minification which can help in reducing page weight. Here’s how you should go about it:
Login into your Magento backend. Go to Stores > Configuration > Advanced > Developer > JavaScript settings and enable minification.
‘Default,’ ‘Developer,’ and ‘Production’ are the three running modes in Magento. Choose the ‘Production’ mode as the minification works only in this mode.
php bin/magento deploy:mode:show
Run the command given below in the SSH terminal inside the Magento root folder to enable minification and turn your web application into production mode.
php bin/magento deploy:mode:set production
 Here:
Here:
– Set Merge JavaScript Files to ‘Yes’
– Minify JavaScript Files to ‘Yes’
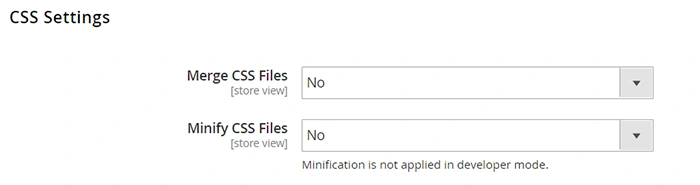
To minify CSS, go to the backend, Stores > Configuration > Advanced > Developer > CSS Settings. Here:
– Set Merge CSS Files to ‘Yes’
– Set Minify CSS Files to ‘Yes’
Click on ‘Save Config’ and flush cache to apply the changes when done.
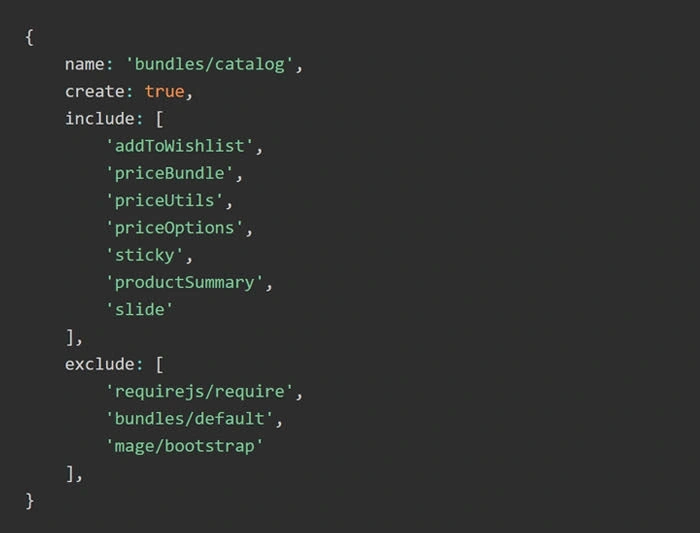
Advanced JS Bundling
Advanced JS Bundling is an improvisation of the Basic Bundling technique in Magento. It combines JavaScript packages into one large file, drastically reducing the number of requests.
Advanced Bundling demands a page-specific approach. A page-wise approach helps retain only the needed JS files for that particular page. Advanced Bundling also enables you to load the CSS files before JavaScript.

Optimize Time to First Byte (TTFB)
TTFB is a technique used primarily for pages that hold information that have to be kept confidential. Such pages won’t be cached by Magento’s built-in full-page cache system and cannot be quickly rendered through a recently cached copy. The rest of the pages like category, product detail page etc. do not require TTFB.
Audit third-party extensions
Make a list of extensions used. Excluding the core Magento extensions, look out for third-party extensions developed by agencies or developers.
Start inspecting by turning off extensions one by one, clearing caches, and checking for page speed impact. While doing so, check out the home page, category pages, product, and checkout pages. If you record an improvement in performance, you’ve located the troubling extension. To perform audits on a regular basis, partner with a dedicated Magento managed services provider.
Upgrade Hosting Plan
You can identify if there’s a need to upgrade your hosting plan by comparing your live store with a copy of it in a similar server infrastructure. To test and identify areas of improvement you can sign up with a dedicated Cloud managed services provider.
You can also go for cloud service providers like Webscale, one of the market-leading hosting solution providers optimized for Magento.
Webscale can deliver the following advantages to your Magento store, among many others:
– Predictive Autoscaling
– Top-notch security (PCI Level 1 compliance) – Better performance
– 100% uptime (zero outages)
– Active monitoring
– Analytics for actionable insights
– Automated CD and CI/CD
– Application testing
Renowned brands like Dollar General, Unilever, Swarovski, Olympus and Puma etc. rely on Webscale for these services.
Varnish or full page caching
Varnish cache can accelerate loading time up to 25x. Varnish cache is a temporary storage facility that makes a copy of your web page. Instead of loading the entire web page from scratch, Varnish Cache renders a copy of that page thus reducing the loading time to milliseconds.
You can activate Varnish cache by following the steps given below:
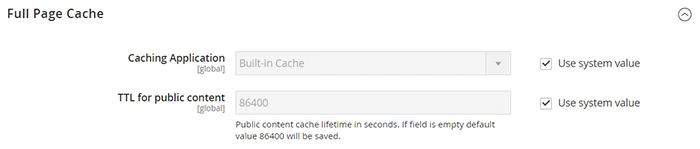
Log into your Magento backend: Select – Stores > Configuration > Advanced > System > Full Page Cache. Now change the ‘Caching Application’ field to Varnish Cache.

You can then access the ‘Varnish Configuration’ option to complete the process.
Redis for Session Store and Database caching
Redis does the job of database caching and session store. The data eviction system in Redis Cache (which can be configured), provides more control over database caching. With the control it offers, old data can be scheduled for automatic deletion to create space for new ones. By freeing up memory, your webpage’s load time improves.
Progressive Web Apps (PWAs)
PWA replicates the experience of a native mobile app. Magento’s in-house PWA SDK helps you build mobile-responsive web pages that load in a flash. Magento partner agencies offer PWA in their portfolio of Magento development services.
Final Words
Those are our high-priority tips for Magento loading speed optimization. You can start implementing these techniques right away. Ask your current Magento agency to help with the technicalities of executing these speed optimization tips.