Webscale is partnering with Vue Storefront to add their solution for composable, headless content and commerce experiences to our pre-configured and tested CloudEDGE PWA delivery. With our rapid onboarding, unique observability tooling, customizable CI/CD pipelines, and award-winning 24/7 live support, site-owners get a close to “out of the box” set-up experience and the ability to release updates and iterate improvements to their frontend experience as fast as their developers can move.
“Nice buzzwords,” you say. “But what does that all mean?”
Composable means that you can build a solution made from interchangeable parts or “Packaged Business Capabilities” (PBCs). For example, Magento as your backend would be a PBC, Vue Storefront for your frontend would be another, and your CRM system might be a third.
Headless architecture takes the responsibility for page templating and generation off the shoulders of your backend. They’re handled by a separate system that uses APIs and build processes to generate pre-composed pages and assets that can be delivered as fast as your Content Delivery Network (CDN) can move the bytes.
Headless also means that there’s a stronger separation of concerns between the front and backend systems. You can change significant portions of your frontend without touching a line of code in your backend or having to add plugins to it.
Five years ago, three competing browser vendors – Microsoft, Google, and Mozilla – got together at Microsoft’s offices in downtown Seattle to jointly give a developer workshop on creating PWAs. If the importance of PWAs is unclear, the creators of Chrome, Edge, and Firefox all set aside their differences and taught a workshop on this technology together.
A main point of PWA technology was and is to make websites more competitive with apps. It detects what the host browser can do and progressively scales up from a baseline experience for older browsers to an experience resembling a native app in newer ones. That includes operating offline. PWAs can be used to help customers access information and services in areas with low or no coverage, just like a native app.
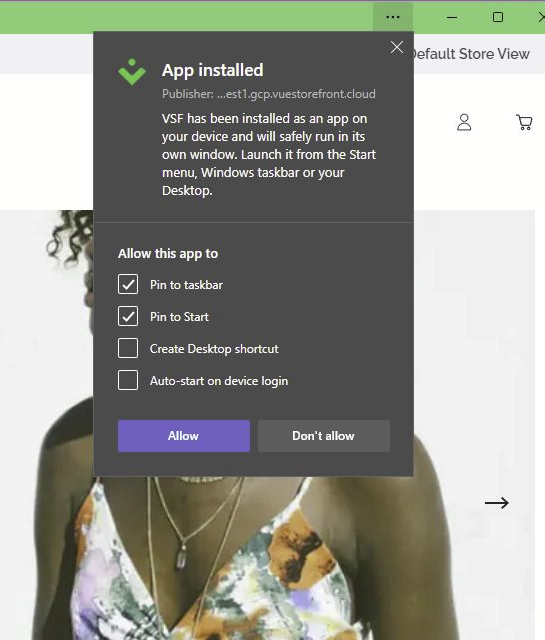
How much like a native app? I tested installing Vue Storefront’s demo of a headless PWA working with a Magento backend. Here’s a capture of me installing it to my desktop on Microsoft Edge.

And that’s a very baseline experience. I had to go into Edge’s menus to install the site like an app. PWAs can present an invitation to your customer to install the site as an app. For your casual customers, they might just want simple web access, maybe a bookmark. Your frequent customers, however, can pin your PWA to their home screen or launcher like any other app.
There’s a benefit to this for your customers beyond ease of use. Twitter’s “Twitter Lite” is a PWA and uses 3% as much storage as their native app. For customers who always seem to be at the edge of their phone’s storage limits, your PWA is less likely to get abandoned during install or deleted because it’s faster and less likely to run up against their storage limits.
When it’s time to update your app, you don’t need to wait for App Store approvals and publication, which can be frustratingly opaque and unpredictable. Oh, and you don’t have to use their payment systems and give them a taste of your revenue for the privilege of being treated like a Dickensian orphan.
You: “Please, sir, may I get my app published on our feature launch date?”
App Store: “Launch date?! Launch date?! You’ll get your app published when and if we see fit!”
Webscale CloudEDGE makes the migration to composable, headless infrastructure significantly simpler, but you’ll still need some frontend developers to fine tune your PWA.
We’ll be running a blog series this month that walks through the technical steps: setting up a basic Magento store in a development environment, getting it moved onto Webscale and adding Vue Storefront, and building a PWA-based storefront to deliver the shopping experience. Watch our blogs at The Webscale Blog or any of our social media channels (LinkedIn, Twitter, and Facebook) to find out when that launches.
If you can’t wait or you want more information now, check out the Vue Storefront documentation and give a shout to our sales team for a demo and details of how we can help you create more composability, security, and speed in your ecommerce solution.