In the ever-evolving world of ecommerce, businesses are continuously striving to provide exceptional online shopping experiences to their customers. One crucial aspect that has gained significant attention in recent times is Core Web Vitals. These are a set of user-centric metrics introduced by Google to measure and evaluate website performance. As more businesses consider adopting headless architecture, a question arises – can going headless enhance your ecommerce website’s Core Web Vitals score? I am going to delve into the possibilities and explore how this approach can positively impact your online commerce business.
Understanding Core Web Vitals
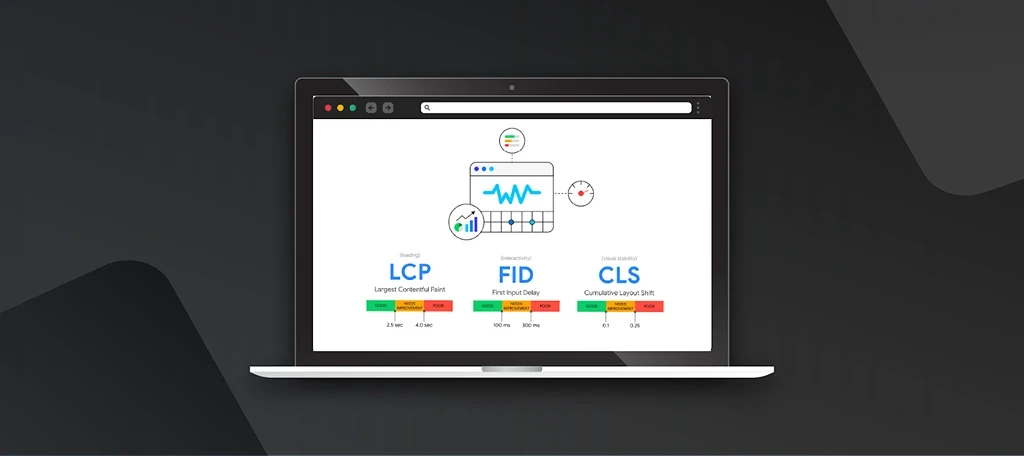
Core Web Vitals assess three key aspects of a website’s user experience:
- Largest Contentful Paint (LCP): Measures the loading performance by gauging the time it takes for the largest content element to appear on the screen.
- First Input Delay (FID): Measures the interactivity by evaluating the time between the user’s first interaction and the website’s response.
- Cumulative Layout Shift (CLS): Measures the visual stability by analyzing unexpected layout shifts during page load.
These metrics are crucial for ecommerce businesses as they directly impact the user experience, search engine rankings, and overall website performance.
How Headless Architecture Affects Core Web Vitals
Headless architecture is a design approach that separates the front-end presentation layer from the back-end functionality of a website. Instead of relying on a monolithic platform, headless architecture allows businesses to create a decoupled system with independent front-end and back-end components. Here’s how this approach can positively impact Core Web Vitals:
Faster Loading Speeds (Improved LCP)
In a headless architecture, the front-end is optimized for performance and user experience independently. Developers can utilize modern frameworks and technologies like React, Vue.js, or Angular to create lightweight, fast-loading front-end applications. This results in faster LCP scores, as users experience quicker access to the essential content, leading to reduced bounce rates and increased user engagement.
Reduced Interactivity Delay (Optimized FID)
By separating the front-end and back-end, headless architecture ensures that backend processing doesn’t interfere with the front-end’s responsiveness. This minimizes the FID as users can interact with the website without delay, contributing to a better overall user experience and satisfaction.
Enhanced Visual Stability (Improved CLS)
Cumulative Layout Shift (CLS) occurs when elements on a page unexpectedly shift positions during loading, leading to a jarring user experience. In headless architecture, front-end developers can carefully control the layout and ensure a smooth loading experience, minimizing the chances of CLS issues and providing greater visual stability.
Business Impact of Improved Core Web Vitals
Higher Search Engine Rankings
Google considers Core Web Vitals as essential ranking factors in its search algorithms. Websites that prioritize user experience and achieve better Core Web Vitals scores are more likely to rank higher in search engine results. This increased visibility can lead to more organic traffic and, ultimately, higher conversions and revenue.
Improved User Engagement
A fast and seamless website experience encourages users to spend more time on your site, browse through products, and make purchases. Enhanced Core Web Vitals scores translate to a positive impact on user engagement and retention, fostering customer loyalty and advocacy.
Reduced Cart Abandonment
One of the primary reasons for cart abandonment is a slow and frustrating website experience. By optimizing Core Web Vitals through headless architecture, businesses can significantly reduce cart abandonment rates, leading to increased sales and revenue.
Competitive Advantage
Adopting headless architecture and achieving excellent Core Web Vitals scores can differentiate your ecommerce website from competitors. A smoother, faster, and more interactive user experience sets your business apart, attracting more customers and building a positive brand reputation.
As businesses strive to meet the ever-growing expectations of online shoppers, optimizing Core Web Vitals has become a crucial aspect of website development. The headless architecture presents a viable solution to achieve better Core Web Vitals scores, leading to improved search engine rankings, user engagement, and overall business success. By prioritizing website performance and user experience through a headless approach, ecommerce businesses can position themselves for growth and maintain a competitive edge in the dynamic digital landscape.