Paul Briscoe is Director of Development at Human Element
In today’s marketplace, online merchants are focused on the speed of their website as a key indicator for how they will perform. Outside of actual sales revenue, page speed can be the ultimate measure of success for a team on whether or not they are delivering the best solution for their clients. Development teams go through site speed audits, Google Page Speed reports, and a myriad of other tools to help them understand how they can get the scores of the pages up, all in an effort to make data load fast, retain customers, and increase conversions. This problem is becoming harder, especially when working within a large application like Adobe Commerce (Magento).
One of the tools a developer can use to drive this measure of success is caching. While caching is one of the two hard problems in Computer Science, doing it right, consistently, can yield great results for the performance of your website, and ultimately, its transactional success in the marketplace.
To back it up, every Magento developer has, at some point in their career, experienced problems with caching. In some cases, developers were probably staring at the computer in consternation, wondering why on earth the content was not showing on the page after multiple refreshes and triple-checking the code just deployed.
To try and prevent developers from going down this rabbit hole again, this article will share 3 best practices that developers can use to improve the performance of their site, by incrementally utilizing the caching tools in their codebase, saving calls to MySQL, and avoiding unnecessary PHP processing.
- Keep best practices for cache in mind
Why is cache so important in Magento?
At the end of the day, users are concerned about how long it takes a site’s pages to load. How long it takes the page to load affects Google search ranking and conversion to sales. Utilizing cache allows a developer to have a positive impact on these business goals.
Think about the desired outcome and how users will interact with the code.
At a high level, if developers are thinking about performance and how users will interact with the site, they’re off to a good start. Magento docs allude to this when they state that best practices for cache performance involve when and how users clear and invalidate the cache, and are not always about saving the data itself.
For example, a business owner should be able to choose a set of products and then have them appear on a frontend page, but also be able to change them when they need to.
The data needs to be retrieved only once.
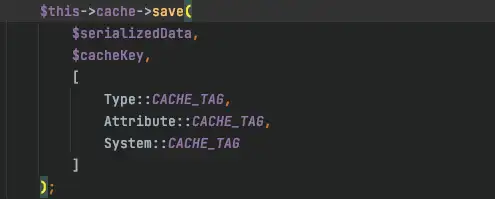
After the data needed is retrieved, save it into the cache with appropropriate tags so that Magento does not need to purge everything to refresh one piece of code.

In this example, the array of cache tags that we pass to the “save” handler can be a custom tag or an existing type.Use Redis as the caching backend.
Magento makes it very easy to save data by cache keys and invalidate by different cache types. There are three methods available by default.
-
- Built-in Files
- Database
- Redis
Each of these have pros and cons associated with them, but the accepted best practice is to use Redis for the default and page_cache types that are configurable in the application’s env file.
Once configured, the “save” method is an interface that sits on top of an implementation of one of these three types of persistent backends.
The side effect of cacheable=”false”
By default, Magento considers all pages cacheable unless there is a directive from a block layout that calls it “uncacheable.”
This will pop up from time to time when debugging slow pages because a developer had put the cacheable=”false” tag somewhere in a layout. The unfortunate side effect of this tag is that it will cause the entire page to be uncached and result in misses from Varnish or another caching tool.
-
- Develop and Test with Caching Enabled
If development is being performed without full page cache (FPC) turned on, developers can use PHP to get data about a customer that they might not have access to when the result of that page is cached after the initial request.
This will likely fail in higher environments because of FPC in Magento, Varnish, Redis, Fastly, or some CDN that is statically caching the content.
Use Private Content and Cache Keys
Magento’s technology choice is to use requireJS, Knockout.js, and UI Components, giving developers the ability to serve dynamic data on cached pages.
This happens in the form of private content that gets data through a series of PHP data providers and calls to the backend to save into client side storage and insert it into the page at places indicated by Knockout’s HTML binding elements.
While developers can use Magento’s customer-data JS library to access the default private data, they can also customize the library to suit their needs. Magento discusses the difference between private and public content in the dev docs extensively, but the main difference is that public content is data that is for the whole world, while private content is specific to one user. - Do not use cache variations, unless absolutely necessary
The real danger of the cache variation is that a developer can unintentionally create pages that are too specific, which will effectively bust the cache by creating multiple versions of the same page (which are only accessed once).
The gist of variations is that they work by creating different versions of the header signature x-magento-vary.
One way to create a cache variation is to generate a plugin on Magento’s getVaryString method to append additional custom data to the string that is used to create the cached page. Generally speaking, cache variations are intended for Public content and should be used sparingly if at all.
There is always a lot to unpack when it comes to creating successful, dynamic modules that are built for performance with cache in mind. Although there are no magic bullets to make a module development easier, knowledge of the system and the various caching strategies that exist are key to better performing sites.
Magento developers have to keep best practices in mind while developing and testing with caching strategies turned on. Avoid cache variations and make sure that the pages are saving data when possible. Doing this will help to keep the site on the path for better performance.
These development methods will have effect on the bottom line of the website and allow visitors to quickly get through relevant content and to the checkout funnel.
If you are interested in having a deeper conversation around caching techniques, reach out to us today! And if you are interested in a scalable cloud delivery solution that ensures fast and secure commerce experiences, talk to our partner Webscale.